vh,vw知多少
最近在写公司的官网,需要加一个地图的功能。需求方面要兼容pc端和移动端,便不得不考虑屏幕尺寸适配的问题。本来之前的方案是使用媒体查询(media query),但是相应的代码量会增加。最终,我采用的是vh,vw的方式。这是一种比较讨巧的方式,代码量极小,实际的效果也是可以接受的。
这篇文章的目的有两个,一是系统的学习总结css3的单位vw,vh。二是,回顾并学习自适应布局的其他解决方案。
什么是vw,vh
定义
vw,vh是css3中新引入的单位。与视图窗口(viewport)有关,vw是相对于视图窗口的宽度,vh则是相对于视图窗口的高度。除此之外,还有vmin,vmax两个单位。
| 单位 | 含义 |
|---|---|
| vw | 视口宽度是100vw |
| vh | 视口高度是100vh |
| vmin | vw和vh中的较小值 |
| vmax | vw和vh中的较大值 |
换算
拿iphone6(375*667)为例,将布局视口设置为分辨率大小,px与vw之间有如下的换算关系:
1px = (1/375) * 100 vw
scss函数
// iphone6作为设计稿
$vw_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}
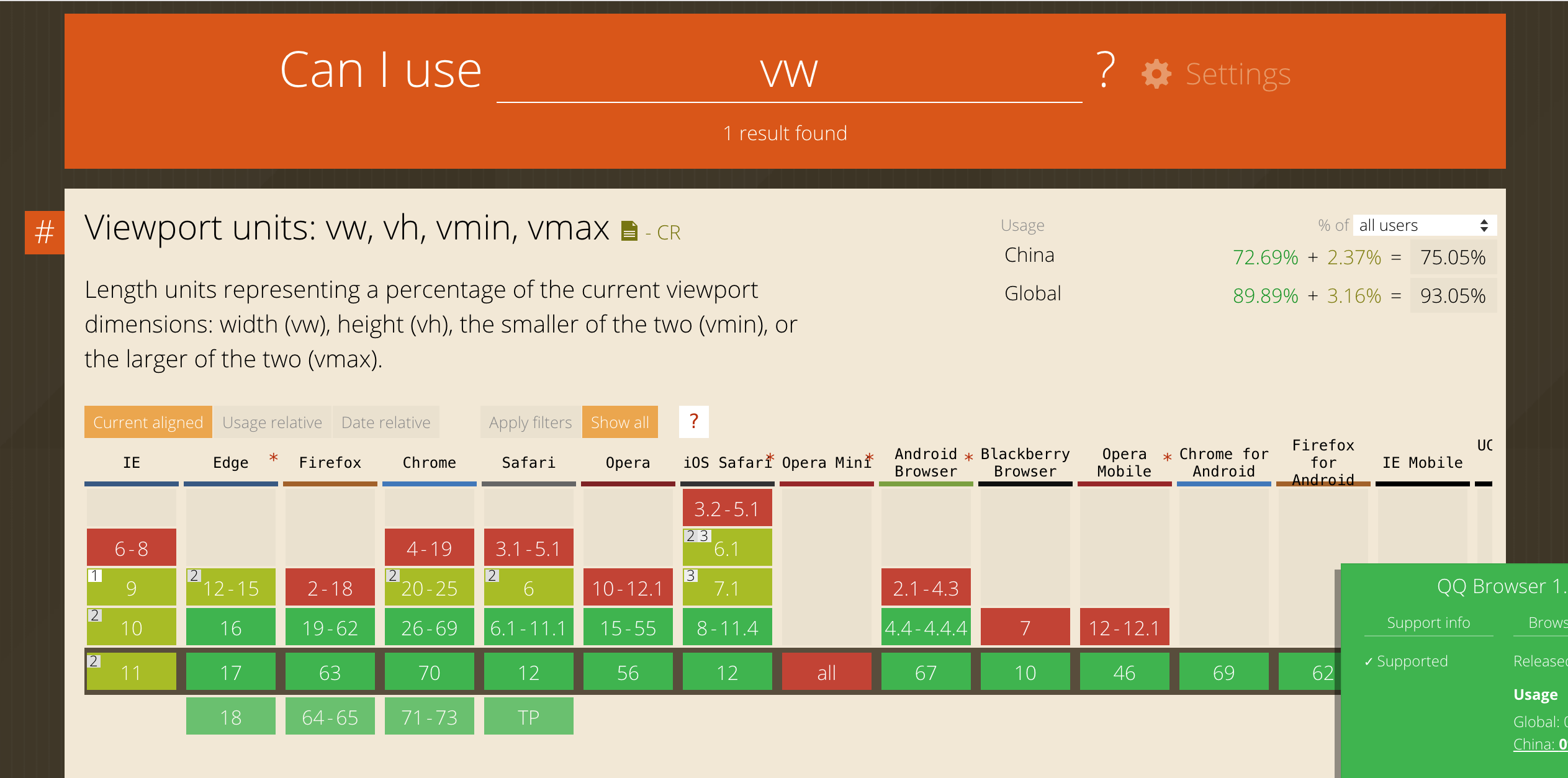
兼容性
可以参照 can I use,可以看出对于主流的浏览器大都是支持的。

其他自适应布局解决方案
media query
使用media query可以对于不同的媒体类型,来写不同的样式
百分比
实现一个长宽比为4:3的长方形,使用padding属性
<div class="rectangle></div>
.rectangle {
height:0;
width: 100%;
padding-top: 75%
}
rem布局
核心:动态改变根元素的大小
px2rem()函数
// 37.5px是设计稿(iphone8)宽度的1/10
@function px2rem($px) {
$rem: 37.5px;
@return ($px / $rem) + rem;
}
// 根据屏幕宽度来修正html的字体的大小
// 获取设备屏幕宽度
let htmlWidth = window.screen.width;
// 根元素
let htmlDom = document.getElementsByTagName('html')[0];
htmlDom.style.fontSize = htmlWidth/10 + 'px';
rem搭配vw布局
- 给根元素设置vw单位,实现动态改变其大小
- 限制最大最小宽度
// rem 单位换算
$vw_fontsize: 75; // iphone6尺寸的根元素基准值