前端基础之HTML
本来打算昨天对前几天学习的HTML基础内容,进行一下总结。但因为一些原因,还有执行力的问题,没有完成。今天的时间,暂且不去捣腾其他的事了。先把这篇总结完成。
从标签开始
- 标签 对自己所包含内容的一种描述。HTML标记内容是为了赋予网页语义[1](semantic),也就是说让浏览器能理解网页内容。
如果把HTML比作一个房子的话,各种标签就像是房屋里的厨房,洗手间,卧室等等。它需要让客人(浏览器或者web爬虫等)知道它是什么。
块级标签
- 标题
<h1>-<h6> - 段落
<p> - 有序列表
<ol> - 无序列表
<ul> - 独立引用
<blockquote>
行内标签
- 链接
<a> - 图片
<img> - 斜体
<em> - 粗体
<strog> - 简写
<abbr> - 引证
<cite> - 文本内引用
<q>
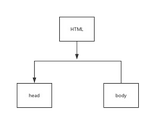
HTML文档结构
了解完标签,“客人”进入房子后,就可以找到“洗手间”或是“卧室”了。但是我希望给客人更好的印象,所以我要提供房子的整体结构图。这样”客人“就能很方便的找到他们想找的东西。

<html>标签是根级标签,<head>和<body>标签是它的两个直接子标签
块级元素
相互堆叠在一起沿页面向下排列,每个元素分别占一行[2]。
行内元素
相互并列,在空间不足以并列的情况下才沿下一行显示
嵌套的元素
- 在标记中嵌套的是HTML标签,在屏幕上嵌套的则是一个个盒子
注意 在一个包含很多元素的页面中,盒子套盒子会越套越深。因此合理的布局有助于通过标签看清页面结构,从而保证标签间正确的嵌套关系。
tips HTML标签的每个层次相对于上个层次缩进4个空格
小结
- 标签为内容提供结构,元素在屏幕上生成盒子
- 块级元素和行内元素的区别
还没结束
几个星期前Adobe正式宣布将在2020年前全部淘汰flash播放器插件,而且pc版的chrome在去年就已经不支持flash了。但是国内很多的视频网站上,格式依然为flash。
- 为什么国内大部分视频厂商不对PC开放HTML5?[3]
广告收入
- 国内大部分视频网站的收入来自广告,HTML5更容易让用户绕过广告
技术
- 视频源存在兼容性问题。 原生的 HTML5
<video>元素在 Windows PC 上仅支持 mp4 (H.264 编码)、webm、ogg 等格式视频的播放。而由于历史遗留问题(HTML5 视频标准最终被广泛支持以前,Flash 在 Web 视频播放方面有着统治地位),视频网站的视频源和转码设置,很多都高清源都是适用于 Flash 播放的 FLV 格式,只有少量低清晰度视频是 mp4 格式,webm 和 ogg 更是听都没听说过。比如优酷只有高清和标清才有 MP4 源,超清、1080P 等,基本都是 FLV 和 HLS(M3U8)的视频源(在 Windows PC 上支持 M3U8 比支持 FLV 更复杂,我们不做过多赘述)。 - HTML5 播放器容易被破解。 现在互联网环境下,资源盗版、盗链很常见。视频网站们也在花大力气防盗链。Flash 是插件,而且发展了这么多年,技术已经相当成熟,甚至可以做到在代码中直接插入编译好的 C 模块(FlasCC 技术,原称 Alchemy),很多视频网站(比如优酷和腾讯)的 Flash 播放器中都有破解难度相当大的 C 模块。如果换成 HTML5 播放,由于 JS 代码相当于开源的特性,破解者非常容易就可以下载、盗链播放视频、跳过广告。